ずっと話題のVERCELをやっと触ってきました。
デプロイする時に色々と躓いたのでメモです。
目次
VERCELの設定をしっかりと確認

VERCELを触って思ったのは、画面の階層がめちゃくちゃわかりずらい。使い慣れてないだけだと思いますが。
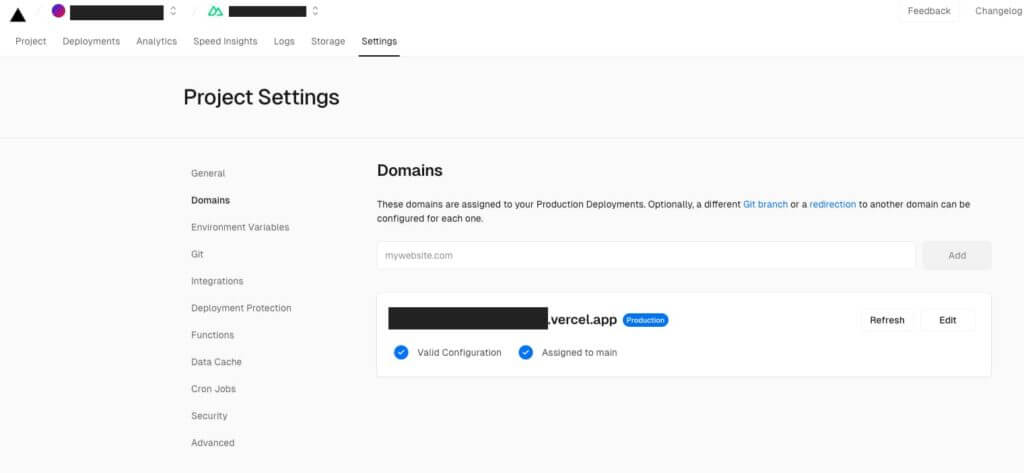
プロジェクト設定画面と、プロジェクト内のリポジトリ設定画面のUIが全く一緒です!
ナビゲーションの個数が違うだけで完璧同じ!!!
なので、今どこの設定してるかわからなくなったりしました。
上記の画像は、ドメイン設定で、これはリポジトリの操作画面に入ってからsettingを開かないとアクセスできません。
プロジェクトの設定画面にはdomainってページが存在してないんですね。。。知らなかったよう….
リポジトリ内に設定ファイルを設置
これは100%自分の作り方が悪かったんですが、デプロイするときに設定ファイルをしっかり書いてなくてデプロイエラーが出まくってました。
vercelのヘルプにビルドファイルの書き方が書いてあるのでそちらを参考にしてください。
https://vercel.com/docs/deployments/configure-a-build#build-and-development-settings
リポジトリのディレクトリをチェック
これも100%自分が悪かった。。。
構築してvercelのデプロイするまでの間に結構時間が空いていたので、作業フォルダをルートディレクトリに設定してなかったを忘れてました。
なので、vercel側で「Root Directory」の設定を変更しないとデプロイエラーになっていました。
まとめ
まだまだわからない機能ばかりなので勉強していきます!


