
SNSシェア機能があればアクセス増を見込める….かもしれないですね。
今回はWordPressで作ったホームページにて、ブログを書いた際に「noteで書く」ボタンを実装する方法を紹介します。
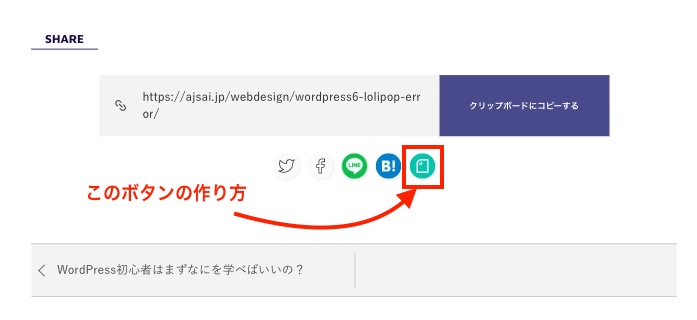
最近のサイトでは、ほぼ毎回のように他SNSのシェアボタンと一緒に実装することが多いと感じます。
目次
noteで書くボタンの動作
noteで書くボタンを押したユーザーは、記事を引用する形でnoteの執筆画面に遷移します。
有益な情報をシェアしたい時や、 まとめ記事をnoteで作りたいといった場合にとても便利な機能になっています。
noteで書くボタンの設置
まずはカスタマイズ無しで、そのままの状態を埋め込むとこんな感じ。見た目に問題なければこのままでOKです。

<a href="https://note.com/intent/social_button" class="note-social-button" data-url="ここにシェアしたいURL"></a>
<script async src="https://cdn.st-note.com/js/social_button.min.js"></script>任意の見た目にカスタマイズする
次にnoteで書くボタンを自由にカスタマイズする際は、a要素のhrefに少し工夫をします。
シェアしたい記事のURL(今回はWordPressの記事詳細ページを仮定してます)を以下のようなルールで記載します。
https://note.com/intent/post?url={シェアしたいURL}さらにハッシュタグを自動で付与したい場合は、アンパサンドでつなぎます。
https://note.com/intent/post?url={シェアしたいURL}&hashtags={ハッシュタグを入れる}WordPressでURL取得を行なって実際に使える形にすると以下のようになります。
<?php
$shareURL = rawurlencode( get_permalink() );
?>
<a href="https://note.com/intent/post?url=<?php echo $shareURL;?>" target="_blank" rel="noopener">1点注意ですが、URLやハッシュタグのテキストはURLエンコードを行いましょう。
エンコードしないと予期せぬエラーにつながります。
おわり
WordPressを使ったホームページ制作をしていると必ずといっていいほどメディアサイトの構築のご依頼を受けることがあります。
その際はSNSシェア機能の実装は必須になってきますし、最近はコーポレートサイトにもSNSシェア機能がある時もみられます。
なので、覚えておいて損はないかと思います。
今回の実装について、note公式のページはこちら


