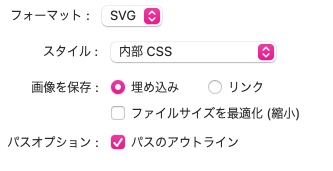
XDでフォントをSVGで書き出す時にテキストをそのままSVGに書き出してしまうと以下のような、CSSでフォントファミリーを指定する状態になってしまいます。
このままでは、ユーザーの環境によってフォントがインストールされていなければ綺麗に表示できません。
<svg xmlns="http://www.w3.org/2000/svg" width="440" height="110" viewBox="0 0 440 110">
<defs>
<style>
.cls-1 {
fill: #272323;
font-size: 110px;
font-family: HiraKakuProN-W6, Hiragino Kaku Gothic ProN;
}
</style>
</defs>
<text id="アジサイ" class="cls-1" transform="translate(0 97)"><tspan x="0" y="0">アジサイ</tspan></text>
</svg>
目次
実はできない方法
AdobeXDで書き出す際には、スタイルやパスのオプションを選ぶことができます。
フォントに何もしないまま「パスのアウトライン」を選ぶことができるのですが…..

これを選んでも何も変わりません。。。
パスがあったらアウトラインにするよってオプションなので、フォントのままでは意味がないみたい。
アウトラインの仕方
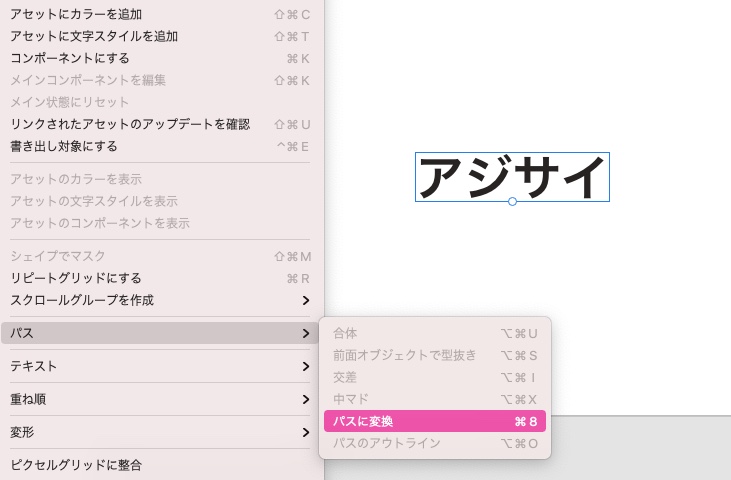
SVGとして使うために、メニューバーより「オブジェクト → パス → パスに変換」の操作をするとフォントをパスに変換できます。

パスに変換をすると、以下のようなコードのSVGデータになります。よかった。
<svg xmlns="http://www.w3.org/2000/svg" width="416.79" height="100.87" viewBox="0 0 416.79 100.87">
<defs>
<style>
.cls-1 {
fill: #272323;
}
</style>
</defs>
<path id="パス_1" data-name="パス 1" class="cls-1" d="M95.59-84.15c-3.08.88-4.07.99-10.67.99H27.5c-7.59,0-11-.22-15.18-.88v13.75a105.736,105.736,0,0,1,14.96-.66H85.03A45.617,45.617,0,0,1,74.58-56.98c-4.51,4.29-8.69,6.82-16.06,10.12,4.95,3.74,6.6,5.39,9.9,10.01a68.8,68.8,0,0,0,13.2-9.13A69.808,69.808,0,0,0,98.56-68.09c2.86-5.72,2.86-5.83,4.4-7.7ZM43.34-61.93a27.854,27.854,0,0,1,.55,6.6c0,20.79-3.52,30.25-14.74,39.16C23.76-11.88,18.81-9.46,9.9-6.82A38.83,38.83,0,0,1,18.59,5.72C32.34,0,40.37-5.61,46.97-14.08c7.48-9.57,10.45-20.13,10.89-38.94.11-6.71.11-6.82.44-8.91Zm85.69-13.31c8.03,2.53,20.46,9.02,29.37,15.07l7.04-12.1a181.143,181.143,0,0,0-29.26-14.19Zm-8.69,26.73c10.12,3.74,22.55,10.45,29.81,16.06l6.82-12.43a173.616,173.616,0,0,0-29.26-14.96Zm65.34-36.3a74.241,74.241,0,0,1,11.55,16.39l7.7-4.07a71.286,71.286,0,0,0-11.55-16.17ZM126.61,4.51a64.951,64.951,0,0,1,7.7-1.87c39.38-7.7,62.59-25.74,76.23-59.07a53.482,53.482,0,0,1-11.44-9.79c-7.92,23.43-24.42,41.47-44.55,48.51-11.66,4.51-23.21,7.04-31.79,7.15Zm91.41-84.15a63.613,63.613,0,0,0-11.44-15.51l-7.37,3.85a81.045,81.045,0,0,1,11.22,15.95Zm42.57,11.88V-79.09a55,55,0,0,1,.44-9.46H246.62a58.625,58.625,0,0,1,.55,9.79v11h-6.49c-7.81,0-10.01-.11-14.3-.77v13.42a111.9,111.9,0,0,1,14.08-.55h6.71v16.28a72.426,72.426,0,0,1-.44,9.46h14.3a67.713,67.713,0,0,1-.44-9.24v-16.5h28.49c-.22,7.59-.22,10.23-.44,12.76-.99,12.65-4.18,19.91-11.66,26.4-5.28,4.62-10.56,7.26-21.01,10.45,4.73,4.84,6.16,6.93,8.25,11.66,10.12-3.63,15.51-6.49,21.45-11.55,9.57-8.14,14.3-17.49,15.84-31.57.55-4.18.55-4.95.77-18.15h7.37a111.9,111.9,0,0,1,14.08.55V-68.53c-4.29.66-6.49.77-14.3.77h-7.04c.11-6.6.11-6.6.11-13.31a40.62,40.62,0,0,1,.44-7.37H288.75c.44,2.53.55,4.95.55,12.21v3.52l-.11,4.95ZM414.04-89.32c-3.19,5.39-10.67,12.98-20.46,20.57a160.647,160.647,0,0,1-57.75,28.6c3.85,4.95,5.06,6.82,7.37,12.54,20.24-7.26,26.4-10.12,39.27-17.82V-6.71c0,6.49-.11,8.69-.66,11.88h15.4a83.214,83.214,0,0,1-.55-12.21V-54.01a194.518,194.518,0,0,0,25.96-22.66,45.311,45.311,0,0,1,4.07-3.85Z" transform="translate(-9.9 95.15)"/>
</svg>
パスにすることで、先ほどのパスのアウトラインを押しても特に変わらない状態になりました。

